Linux挂载U盘和系统重启后自动挂载的方法
## Linux下怎么挂载U盘?
1. 查找U盘
> 在Linux操作系统下,如果想要挂载U盘,首先需要找到U盘所在的设备。可以通过以下命令来查看:
```bash
sudo fdisk -l
```
> 该命令会列出电脑中所有的储存设备,通过观察设备的大小来确定哪一个是U盘。
2. 创建挂载点
> 为了能够挂载U盘,需要在电脑上创建一个挂载点。可以使用以下命令:
```bash
sudo mkdir /mnt/usb
````
> 在这个例子中,我们将挂载点设置为“/mnt/usb”,但是具体位置可以根据需求进行更改。
3. 挂载U盘点
> 在确定了U盘所在的设备以及创建挂载点之后,就可以进行挂载操作了。使用以下命令:
```bash
sudo mount /dev/sda1 /mnt/usb
```
> 该命令中,“/dev/sda1”是U盘所在的设备的路径,在不同的电脑上可能会有所不同。如果在挂载的同时想要指定文件系统的格式,可以使用“-t”参数。例如:
```bash
sudo mount -t exfat /dev/sda1 /mnt/usb
```
4. 卸载U盘
> 在使用完U盘后,需要对其进行卸载操作,使用以下命令:
```bash
sudo unmount /mnt/usb
```
> 在卸载之前请确保没有程序在使用U盘。
## Linux系统重启后自动挂载
> 磁盘挂载完毕,重启机器后需要重新挂载,因此设置开机自动挂载。
1. 查询磁盘信息
```bash
sudo fdisk -l
```
> 查询UUID的两种方法
```bash
blkid #命令查询
lsblk -lf #命令查询
```
2. 配置开机自动挂载
```bash
vim /etc/fstab
```
> 在最下方添加如下信息(UUID双引号可加可不加)
```bash
UUID="25833765-038a-42b1-b6d9-9b5cbde80b0c" /mnt/usb exfat defaults 0 1
```
> 第一个参数是磁盘uuid,第二个参数是挂载在哪里,第三个参数是磁盘格式,第四个参数是默认,第五个参数是是否备份,0不备份,1或2备份,第六个参数是是否检查磁盘,1表示检查
3. 查看是否挂载成功
```bash
lsblk #命令查询
```
站点优化 — 图片懒加载
## 关于图片懒加载
图片懒加载是一种优化网页性能的技术,它延迟加载页面中的图片,只在用户需要时才进行加载,从而减少初始页面加载时的资源请求和传输量。
[lazysizes](https://github.com/aFarkas/lazysizes) 让该技术成为非常简单的实现策略。
## 在项目中使用 lazysizes
1. 安装
```bash
npm install lazysizes --save
```
2. 引入
```js
import "lazysizes";
import "lazysizes/plugins/parent-fit/ls.parent-fit";
```
## 处理需要延迟加载的 Image 标签
- 将 `lazyload` 类添加到需要延迟加载的图片中
- 将 `src` 属性改为 `data-src`
::: tip
为什么将 `src` 属性更改为 `data-src`?如果不更改属性,所有图片将立即加载,而不是延迟加载。
使用 `data-src` 不是浏览器识别的属性,浏览器遇到具有该属性的图片标签时不会加载图片。
这样做的好处是让 `lazysizes` 脚本决定何时加载图像,而不是由浏览器决定。
:::
```js
<img data-src="images.png" class="lazyload" />
```
## 怎样才算添加成功?
- 滚动页面,打开控制台审查元素,找到添加了 `lazyload` 属性的图片,它们的类应该从 lazyload 改变为 lazyloaded。
- 查看 Network 面板,点击 Img,当向下滚动时可以看到图片逐个加载。
给博客添加一个图片放大功能
## 简介
[Fancybox](https://fancyapps.com/fancybox) 是一个流行的 JavaScript 图片和媒体轻盒效果库,用于在网页中展示图片、视频、内联内容和多媒体内容。
它提供了一种优雅而灵活的方式来创建响应式的弹出窗口,使用户能够以漂亮的方式浏览和交互。

## 安装
```bash
# Usage with NPM
npm install --save @fancyapps/ui
# and with Yarn
yarn add @fancyapps/ui
```
## 引入
```js
import { Fancybox } from "@fancyapps/ui";
import "@fancyapps/ui/dist/fancybox/fancybox.css";
```
## 使用
把 `img` 标签用 `a` 标签包裹,在 `a` 标签上添加 3 个属性:
- `href` 或 `data-src`,指定要在 Fancybox 中显示的内容源。
- `data-fancybox`
- `data-caption` 在内容下显示标题
```html
<a href="image-a.jpeg" data-fancybox data-caption="Single image">
<img src="image-a.jpeg" />
</a>
```
调用 “Fancybox.bind()” 方法启用 Fancybox
```js
Fancybox.bind("[data-fancybox]", {
// Your custom options
});
```
::: info
现在,当用户点击图片后,Fancybox 将启动。
:::
## 画廊
通过向多个元素添加相同的属性 `data-fancybox` 值来创建的。
```html
<a href="image-a.jpeg" data-fancybox="gallery" data-caption="Caption #1">
<img src="image-a.jpeg" />
</a>
<a href="image-b.jpeg" data-fancybox="gallery" data-caption="Caption #2">
<img src="image-b.jpeg" />
</a>
```
```js
Fancybox.bind('[data-fancybox="gallery"]', {
// Your custom options
});
```
## markdown-it 构建
很多博客都是通过 `markdown-it` 插件来解析 md 文件的,如果你用的是其它插件,以下的用法也可以为你提供一些思路!
这里是利用 `markdown-it` 内置的图片渲染规则将 img 标签处理成 `Fancybox` 所需要的格式。
```js
const MarkdownIt = require("markdown-it");
const md = new MarkdownIt();
const defaultRender = md.renderer.rules.image;
md.renderer.rules.image = (...args) => {
const [tokens, idx] = args;
const token = tokens[idx];
const src = token.attrs[token.attrIndex("src")][1];
const alt = token.content || "";
// 生成新的 a 标签并包裹 img 标签
const link = `<a href="${src}" data-fancybox="gallery" data-caption="${alt}">${defaultRender(
...args
)}</a>`;
return link;
};
```
## 踩坑记录
1. 放大图片后,浏览器返回无效。
因为点击放大之后地址栏上加了一串 hash,相当于是跳转了另一个链接。
在 option 配置中关闭即可
```js
Fancybox.bind("[data-fancybox]", {
Hash: false,
});
```
2. 我使用的是 Vitepress 构建的静态博客,接入 Fancybox 插件后在运行时没有问题,但是打包出现了问题。
```bash
import { Fancybox } from "@fancyapps/ui";
^^^^^^^^
SyntaxError: Named export 'Fancybox' not found. The requested module '@fancyapps/ui' is a CommonJS module, which may not support all module.exports as named exports.
CommonJS modules can always be imported via the default export, for example using:
import pkg from '@fancyapps/ui';
const { Fancybox } = pkg;
```
按照提示修改也并没有用,可能的原因是 "@fancyapps/ui" 模块的导出方式与我的导入方式不兼容。
于是我在 `node_modules` 中找到 `@fancyapps` 库,看到了一个 umd 格式的文件,它支持通过 CommonJS 或 AMD 的方式导入模块。
于是就顺利解决了!
```js
import Fancyapps from "@fancyapps/ui/dist/fancybox/fancybox.umd";
Fancyapps.Fancybox.bind("[data-fancybox]", {
Hash: false,
});
```
Vercel Serverless 部署 Node API
## 什么是 Vercel?
`Vercel` 是一个面向现代 Web 应用程序的全球托管平台。
- 从开发到生产,Vercel 的内置 CI/CD 可以轻松自动化您的工作流程,从而简化协作。
- 专为 Web 设计的无服务器存储
- Vercel 与 Github 仓库关联,当仓库代码有变动的时候,就会自动触发 Vercel 的部署。
- 支持自定义域名
- 支持很多前端框架,例如 `next.js`,`vitepress` 等。
- 支持 Serverless Function,可以很方便的写一些后端 API 接口。
## 什么是 Serverless?
`Serverless` 又叫无服务器,是一种计算模型,这种模型使开发人员能够构建和运行应用程序而无需管理底层的服务器基础设施。
在传统的服务器模型中,开发人员需要自行购买、配置和管理服务器来运行应用程序。
而在 Serverless 模型中,开发人员只需关注应用程序的代码逻辑,而不需要担心服务器的管理。
Vercel 提供了 [Serverless Function](https://vercel.com/docs/concepts/functions/serverless-functions),而且支持各种前端框架的 Serverless 部署解决方案。
## Vercel 如何部署 Node Api
1. 初始化一个 Node 项目,使用 Express 框架
```bash
npm init -y
npm install express
```
2. 在 `/api` 目录下创建一个文件 `index.js`
```js
import express from "express";
const app = express();
app.get("/api", (req, res) => {
res.end(`Hello! Serverless`);
});
app.get("/api/item/:slug", (req, res) => {
const { slug } = req.params;
res.end(`Item: ${slug}`);
});
export default app;
```
3. 在根目录中创建一个文件 `vercel.json`,添加一个 rewrite,将所有流量都导向 `index.js` 文件。
```json
{
"rewrites": [{ "source": "/api/(.*)", "destination": "/api" }]
}
```
## 部署到 Vercel 平台
1. 使用自己的 Github 账号 登陆 [Vercel](https://vercel.com/)
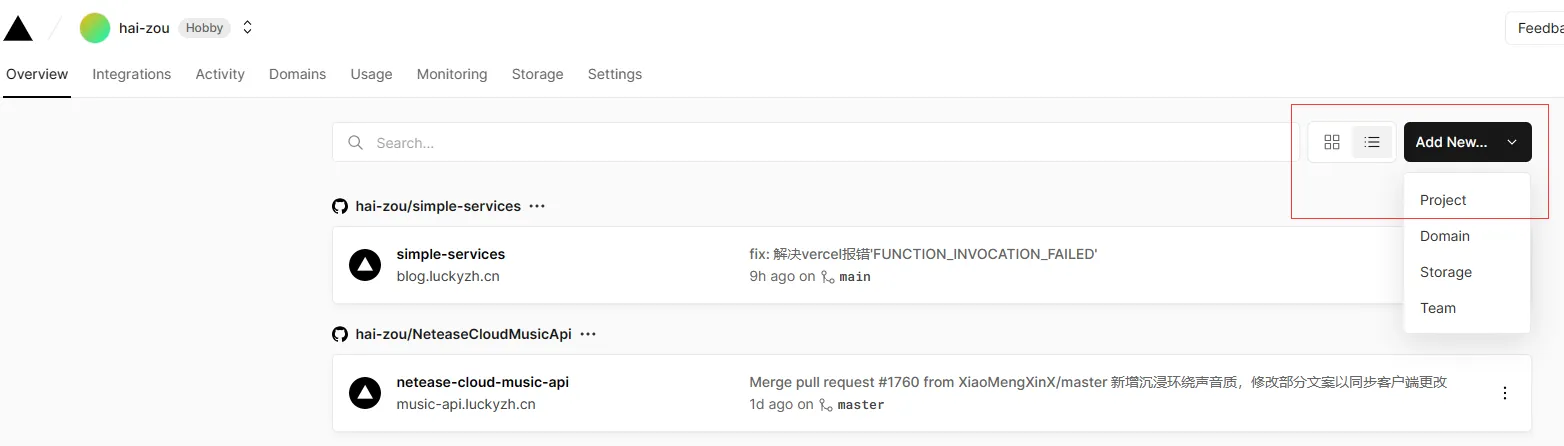
2. 在 Overview 中点击 Add New Project 创建一个项目。
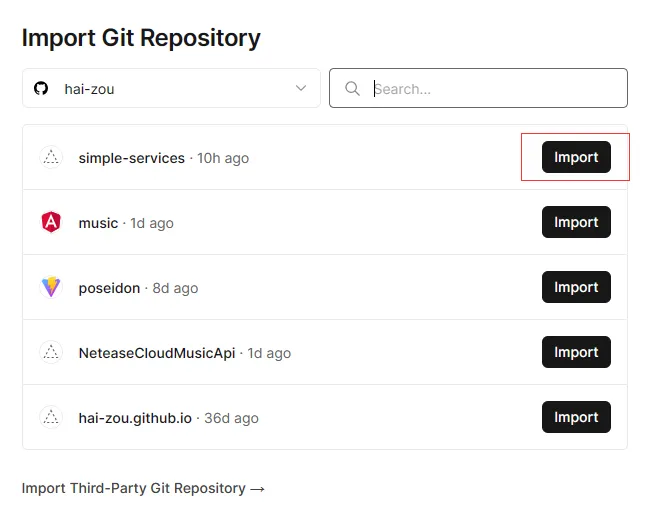
3. 选择你需要托管的 node 项目,点击 import 。
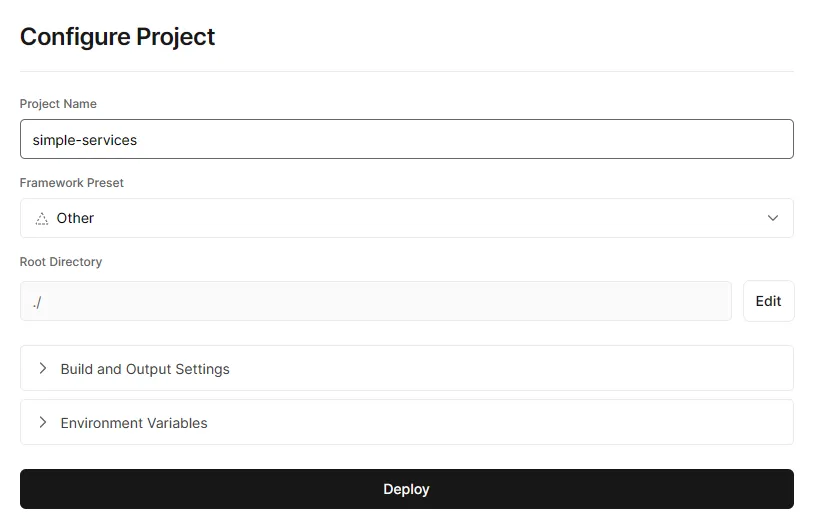
4. 配置你的项目,都使用默认,然后点击 Deploy 部署就可以了。
## 或通过 Vercel CLI 部署
1. 安装 vercel cli
```bash
npm i -g vercel
```
2. 登录 vercel 账户
```bash
vercel login
```
3. 部署,运行以下命令。Vercel CLI 将指导您完成部署流程
```bash
vercel
```
> 尽量在本地调试完成之后再发布代码,避免一顿操作之后发布报错。
> 以下是调试需要用到的命令:
```bash
# 运行
vercel dev
# 打包
vercel build
```
## 自定义域名
> 需要事先花个十几块钱购买一个域名
1. 找到刚刚创建的 Vercel 项目中的 Settings,设置 Domains
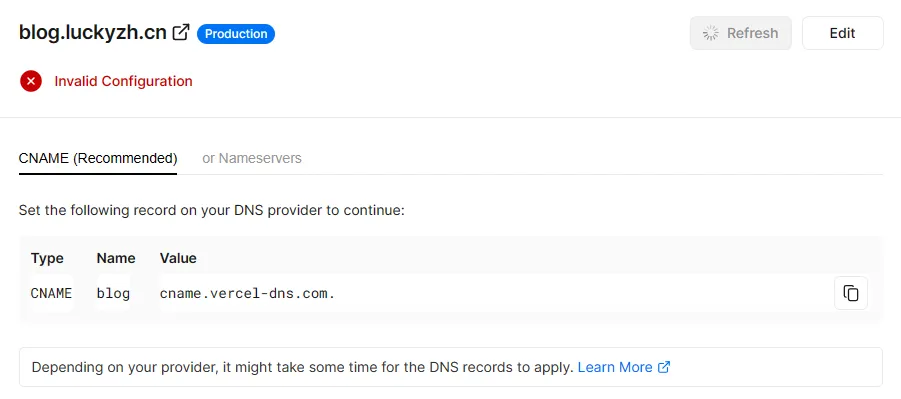
2. 把自己的域名填上去,例如 `blog.luckyzh.cn`,点击 Add,然后会提示报错,因为还没有解析域名。
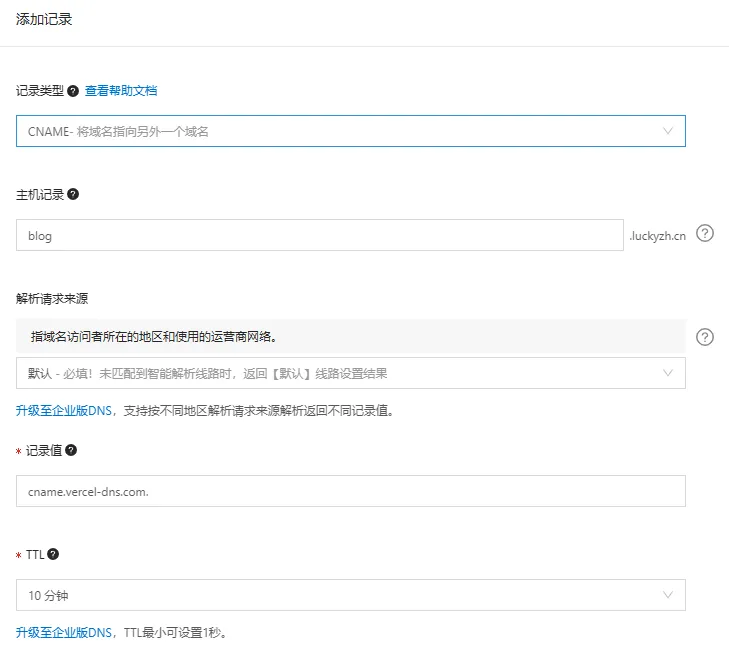
3. 可以看到这里提供了两种方式,这里演示第一种 CNAME(Recommended),添加一条记录,也就是解析一个子域名。
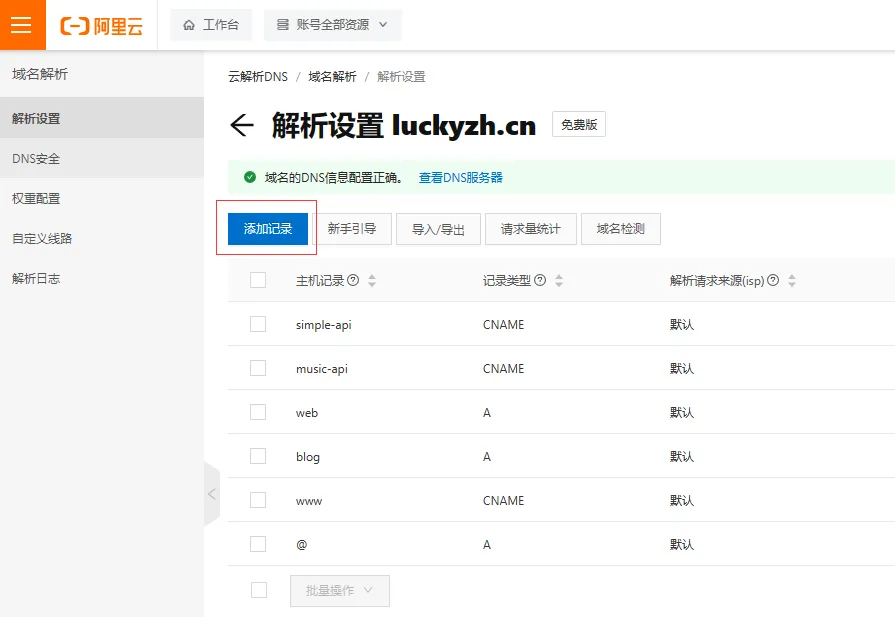
4. 在购买域名的平台,找到域名控制台,点击域名解析,添加记录。
5. 按照之前生成的信息对应填入就可以了。
6. 返回站点就可以看到已经配置成功了!
如何在页面中接入 giscus 评论插件
## 介绍
Giscus 是一个基于 GitHub Discussion 的评论系统。
仓库中的 `Discussions` 便是存放评论的地方。
## 准备
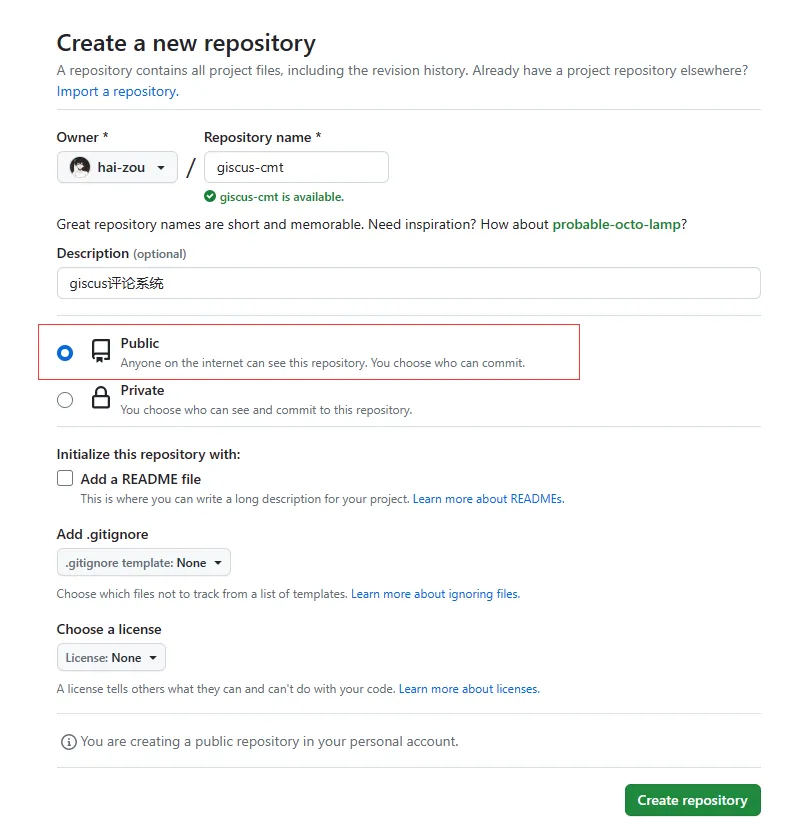
1. 新建一个公开的仓库

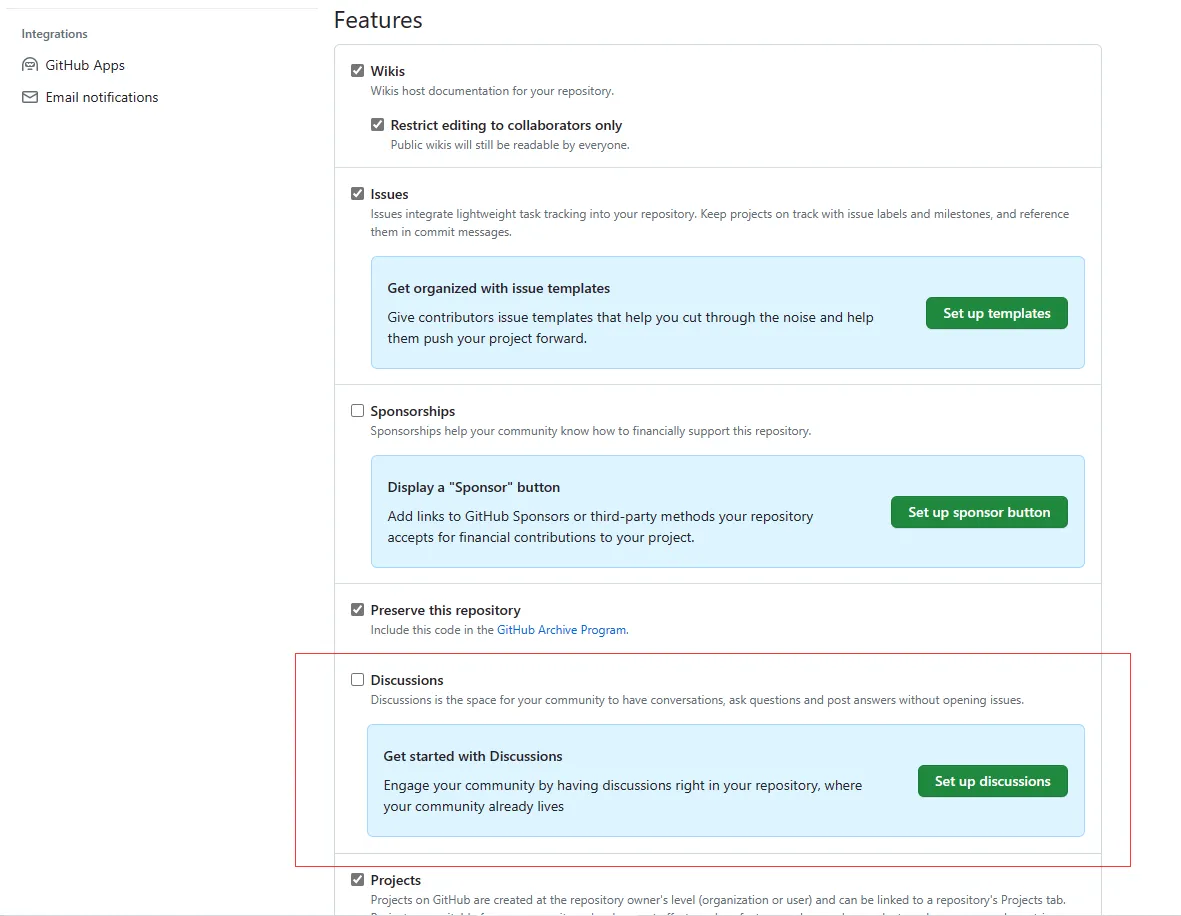
2. 找到仓库中的 Settings 设置,勾选 Discussions,并点击 Set up discussions,开启评论区

3. 安装 [Giscus App](https://github.com/apps/giscus)

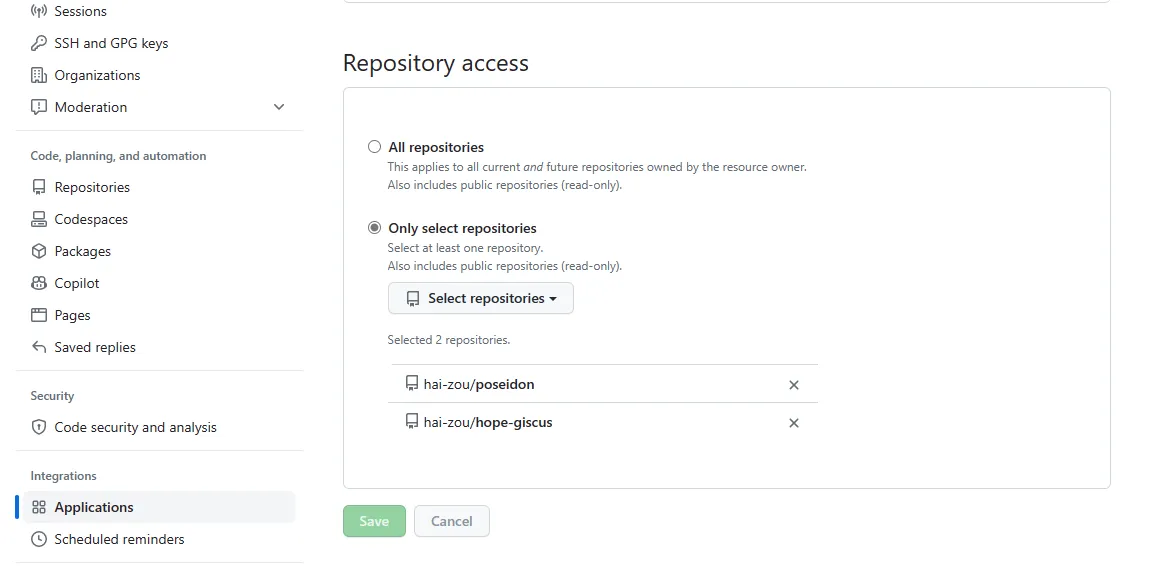
4. 选择刚刚创建好的仓库,点击保存

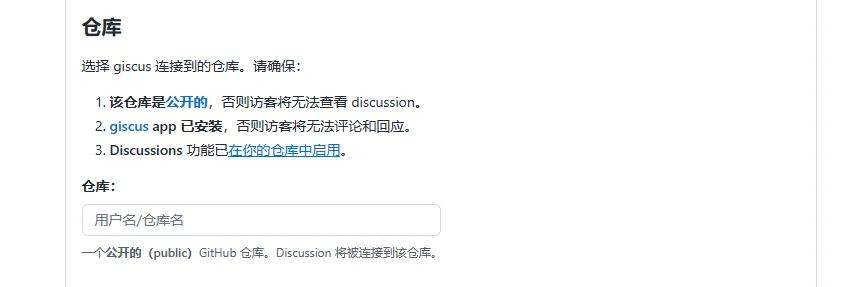
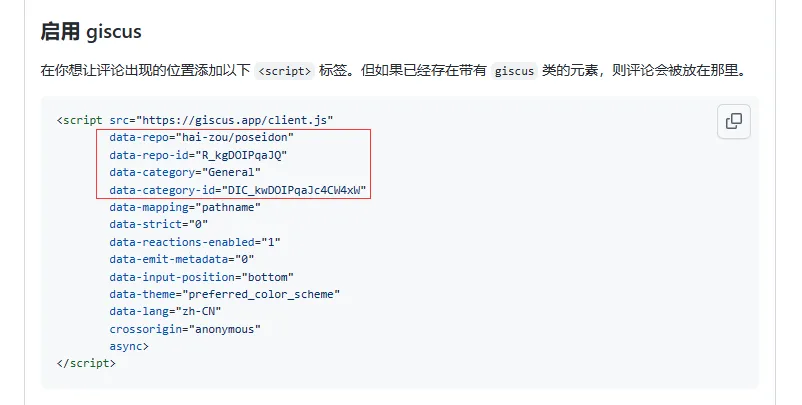
5. 前往 [Giscus 页面](https://giscus.app/zh-CN),只需要填写仓库名称和 Discussion 分类


6. 获取 `data-repo`, `data-repo-id`, `data-category` 和 `data-category-id` 这四个属性

## 使用
支持 React、Vue 和 Svelte 中使用 giscus,可以参考[giscus 组件库](https://github.com/giscus/giscus-component)
本文以 Vue 为例
```bash
npm i @giscus/vue
```
封装一个 comment.vue 的组件
```vue
<template>
<Giscus
id="comments"
repo="hai-zou/poseidon"
repoId="R_kgDOIPqaJQ"
category="General"
categoryId="DIC_kwDOIPqaJc4CW4xW"
mapping="pathname"
term="Welcome to component!"
inputPosition="top"
theme="light"
lang="zh-CN"
loading="lazy"
/>
</template>
```
Debian 10(buster)更换国内apt源
今天VPS安装debian10后,发现系统默认的apt源地址都有点问题,经测试,Debian 10(buster)可用的国内软件源如下:
Debian10阿里云源
deb http://mirrors.aliyun.com/debian/ buster main non-free contrib deb-src http://mirrors.aliyun.com/debian/ buster main non-free contrib deb http://mirrors.aliyun.com/debian-security buster/updates main deb-src http://mirrors.aliyun.com/debian-security buster/updates main deb http://mirrors.aliyun.com/debian/ buster-updates main non-free contrib deb-src http://mirrors.aliyun.com/debian/ buster-updates main non-free contrib deb http://mirrors.aliyun.com/debian/ buster-backports main non-free contrib deb-src http://mirrors.aliyun.com/debian/ buster-backports main non-free contrib
Debian10网易163源:
deb http://mirrors.163.com/debian/ buster main non-free contrib deb http://mirrors.163.com/debian/ buster-updates main non-free contrib deb http://mirrors.163.com/debian/ buster-backports main non-free contrib deb-src http://mirrors.163.com/debian/ buster main non-free contrib deb-src http://mirrors.163.com/debian/ buster-updates main non-free contrib deb-src http://mirrors.163.com/debian/ buster-backports main non-free contrib deb http://mirrors.163.com/debian-security/ buster/updates main non-free contrib deb-src http://mirrors.163.com/debian-security/ buster/updates main non-free contrib
备份 cp /etc/apt/sources.list /etc/apt/sources.list.bak 在 /etc/apt/sources.list 文件,注释原文件所有内容,前面添加上面的条目。
/etc/apt/sources.list 是包管理工具 apt 所用的记录软件包仓库位置的配置文件 其中,deb:档案类型为二进制预编译软件包,一般我们所用的档案类型。 deb-src:档案类型为用于编译二进制软件包的源代码
最后 apt-get update 进行更新
电信友华PT921G光猫破解获取超级密码
## 获取超级密码
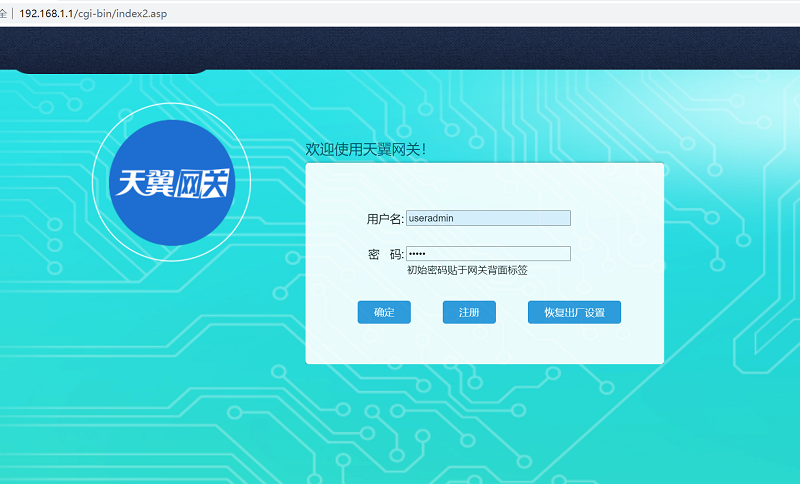
#### 1.登陆光猫管理地址192.168.1.1
[](https://static.zxcfo.com/wp-content/uploads/2020/11/20230330212410713.png)
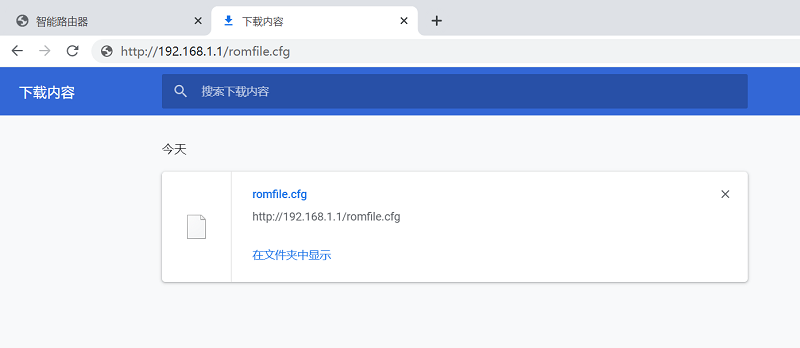
#### 2.打开新的窗口输入:http://192.168.1.1/romfile.cfg ,就能下载到配置文件
[](https://static.zxcfo.com/wp-content/uploads/2020/11/1606660771-2.png)
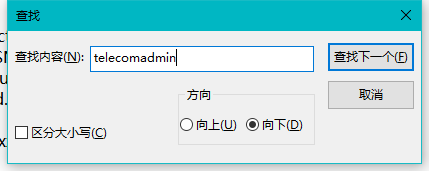
#### 3.用记事本打开romfile.cfg,点击编辑–>查找–>输入telecomadmin->点击查找下一个
[](https://static.zxcfo.com/wp-content/uploads/2020/11/1606660815-3.png)
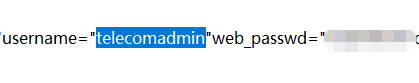
#### 4.查找到username=“telecomadmin”,而web\_passwd=的后面就是超级密码。
[](https://static.zxcfo.com/wp-content/uploads/2020/11/1606660843-4.png)
Docker中容器的备份、恢复和迁移操作
**Docker中容器的备份、恢复和迁移操作**
### 1\. 备份容器
首先,为了备份Docker中的容器,我们会想看看我们想要备份的容器列表。要达成该目的,我们需要在我们运行着Docker引擎,并已创建了容器的Linux机器中运行 docker ps 命令。
复制代码
代码如下:
`# docker ps`
[](https://static.zxcfo.com/wp-content/uploads/2020/05/1590740495-1.png)
在此之后,我们要选择我们想要备份的容器,然后去创建该容器的快照。我们可以使用 docker commit 命令来创建快照。
复制代码
代码如下:
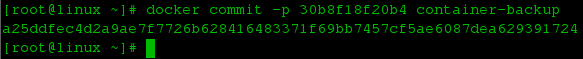
`# docker commit -p 30b8f18f20b4 container-backup`
[](https://static.zxcfo.com/wp-content/uploads/2020/05/1590740545-2.png)
该命令会生成一个作为Docker镜像的容器快照,我们可以通过运行 docker images 命令来查看Docker镜像,如下。
复制代码
代码如下:
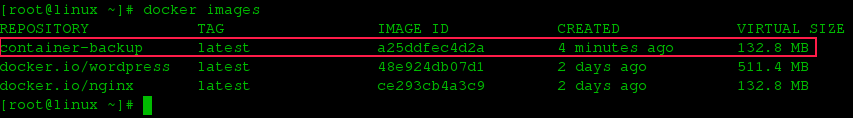
`# docker images`
[](https://static.zxcfo.com/wp-content/uploads/2020/05/1590740571-3.png)
正如我们所看见的,上面做的快照已经作为Docker镜像保存了。现在,为了备份该快照,我们有两个选择,一个是我们可以登录进Docker注册中心,并推送该镜像;另一个是我们可以将Docker镜像打包成tar包备份,以供今后使用。
如果我们想要在Docker注册中心上传或备份镜像,我们只需要运行 docker login 命令来登录进Docker注册中心,然后推送所需的镜像即可。
复制代码
代码如下:
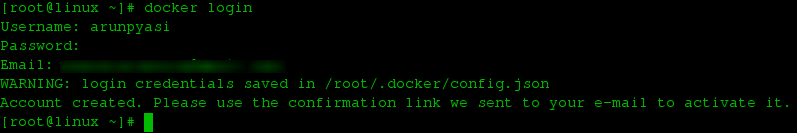
`# docker login`
[](https://static.zxcfo.com/wp-content/uploads/2020/05/1590740600-4.png)
复制代码
代码如下:
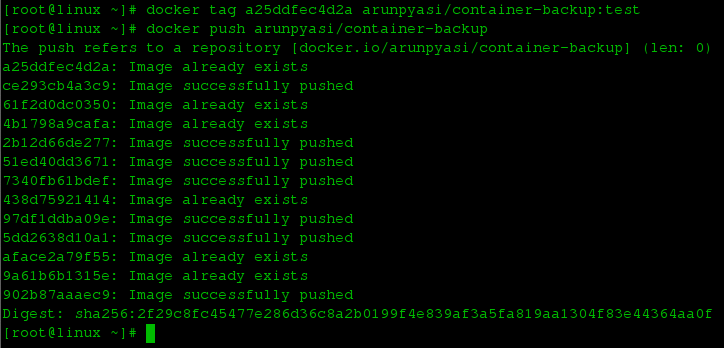
`# docker tag a25ddfec4d2a arunpyasi/container-backup:test` `# docker push arunpyasi/container-backup`
[](https://static.zxcfo.com/wp-content/uploads/2020/05/1590740632-5.png)
如果我们不想备份到docker注册中心,而是想要将此镜像保存在本地机器中,以供日后使用,那么我们可以将其作为tar包备份。要完成该操作,我们需要运行以下 docker save 命令。
复制代码
代码如下:
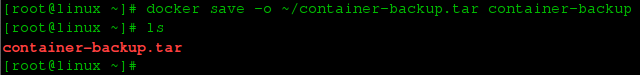
`# docker save -o ~/container-backup.tar container-backup`
[](https://static.zxcfo.com/wp-content/uploads/2020/05/1590740664-6.png)
要验证tar包是否已经生成,我们只需要在保存tar包的目录中运行 ls 命令即可。
### 2\. 恢复容器
接下来,在我们成功备份了我们的Docker容器后,我们现在来恢复这些制作了Docker镜像快照的容器。如果我们已经在注册中心推送了这些Docker镜像,那么我们仅仅需要把那个Docker镜像拖回并直接运行即可。
复制代码
代码如下:
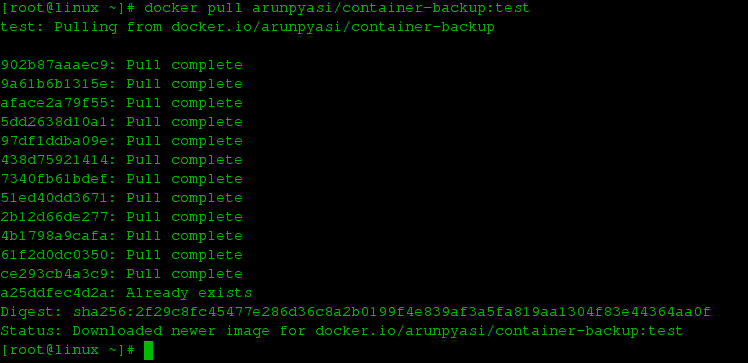
`# docker pull arunpyasi/container-backup:test`
[](https://static.zxcfo.com/wp-content/uploads/2020/05/1590740693-7.png)
但是,如果我们将这些Docker镜像作为tar包文件备份到了本地,那么我们只要使用 docker load 命令,后面加上tar包的备份路径,就可以加载该Docker镜像了。
复制代码
代码如下:
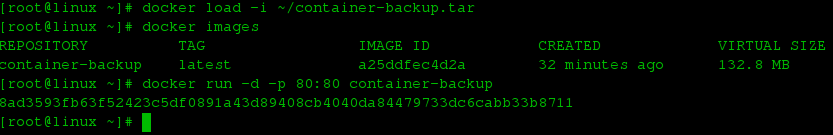
`# docker load -i ~/container-backup.tar`
现在,为了确保这些Docker镜像已经加载成功,我们来运行 docker images 命令。
复制代码
代码如下:
`# docker images`
在镜像被加载后,我们将用加载的镜像去运行Docker容器。
复制代码
代码如下:
`# docker run -d -p 80:80 container-backup`
[](https://static.zxcfo.com/wp-content/uploads/2020/05/1590740729-8.png)
### 3\. 迁移Docker容器
迁移容器同时涉及到了上面两个操作,备份和恢复。我们可以将任何一个Docker容器从一台机器迁移到另一台机器。在迁移过程中,首先我们将把容器备份为Docker镜像快照。然后,该Docker镜像或者是被推送到了Docker注册中心,或者被作为tar包文件保存到了本地。如果我们将镜像推送到了Docker注册中心,我们简单地从任何我们想要的机器上使用 docker run 命令来恢复并运行该容器。但是,如果我们将镜像打包成tar包备份到了本地,我们只需要拷贝或移动该镜像到我们想要的机器上,加载该镜像并运行需要的容器即可。
关于ipad air从IOS12以上版本降级10.3.3问题解决
看到威锋论坛中许多同学在ios12以上版本降级到10.3.3中出现许多的问题,有的解决了,还有许多困住最后一步,本人根据自己的体会,最终解决了这个问题,发到这里,便于大家参考。
大家最困扰的是最后一步 总是提示 :Unsupported model... 我原来也以为自己DFU模式进入的不对,或者自己的连接线有问题。
其实,问题不在这里,我们看看国外这个网站 [https://github.com/MatthewPierson/Vieux](https://github.com/MatthewPierson/Vieux) OS catalina 这个版本安全功能导致脚本出现问题。解决办法:
```
在终端中打开“ Vieux”文件夹;
运行'./CatalinaFix.sh';
出现提示时输入密码;
脚本完成后,再次运行 python3 vieux -i 10.3.3 刷机文件,就解决了。
```
最后,祝大家刷机顺利。谢谢!
升级 WordPress 时提示”另一更新正在进行”解决方法
[](https://static.zxcfo.com/wp-content/uploads/2019/11/20230105205554449.jpeg)
WordPress自动升级的时候,提示:"另一更新正在进行"的错误提示,无法执行升级到最新版本。Wordpress升级时会在数据库wp\_options表中增加core\_updater.lock记录。如中途中断升级,这个记录会留在数据库中。当下次升级时,Wordpress检测到此记录的存在就会返回”另一更新正在进行”。
**提供两种解决方法**:
一、登录MySQL数据库管理工具,比如phpMyAdmin、Navicat Premium等,执行以下命令:
```
delete from wp_options where option_name='core_updater.lock';
```
然后到WordPress后台,刷新更新页面,就能升级了!
二、将下面的代码添加到当前主题函数模板 functions.php 中:
```
global $wpdb;
$wpdb->query("DELETE FROM wp_options WHERE option_name = 'core_updater.lock'");
```
之后,刷新一下网站页面,会自动删除该记录,可以正常升级程序了。该代码运行一次就够了,没有必要留在主题中,用后删除即可。
其实方法都一样,只是操作姿势不同!
1 下一页 →