如何在页面中接入 giscus 评论插件
folderGitHub 阅读量 次
介绍
Giscus 是一个基于 GitHub Discussion 的评论系统。 仓库中的 Discussions 便是存放评论的地方。
准备
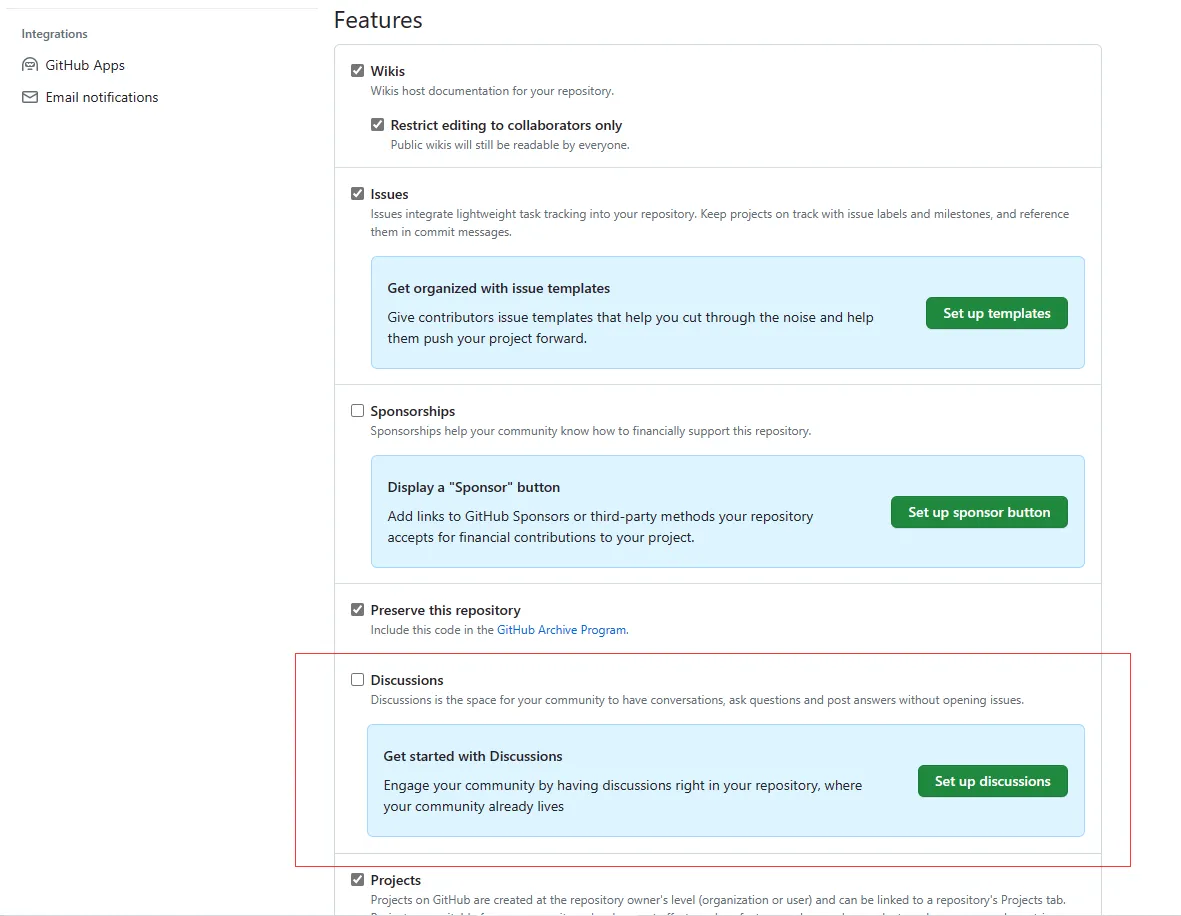
找到仓库中的 Settings 设置,勾选 Discussions,并点击 Set up discussions,开启评论区
![开启评论区]()
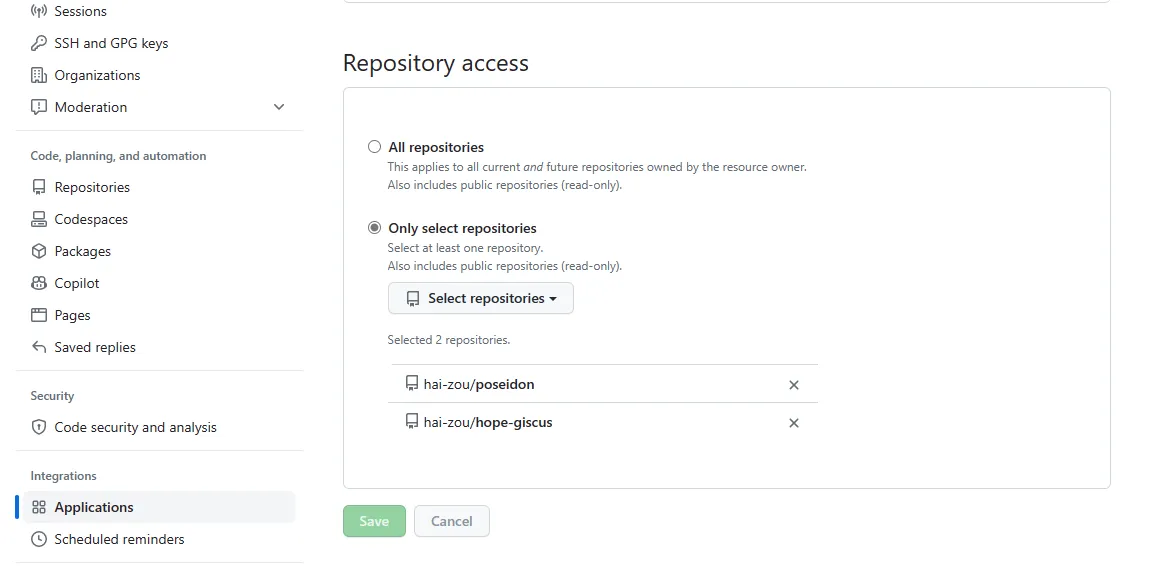
安装 Giscus App
![安装]()
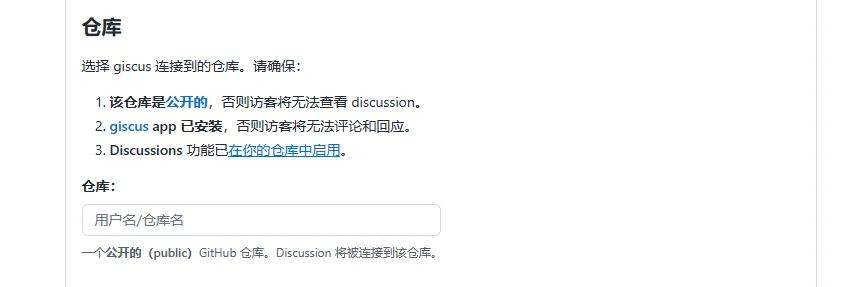
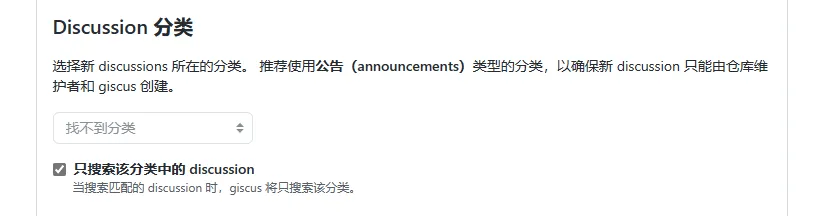
前往 Giscus 页面,只需要填写仓库名称和 Discussion 分类
![填写名称]()
![选择分类]()
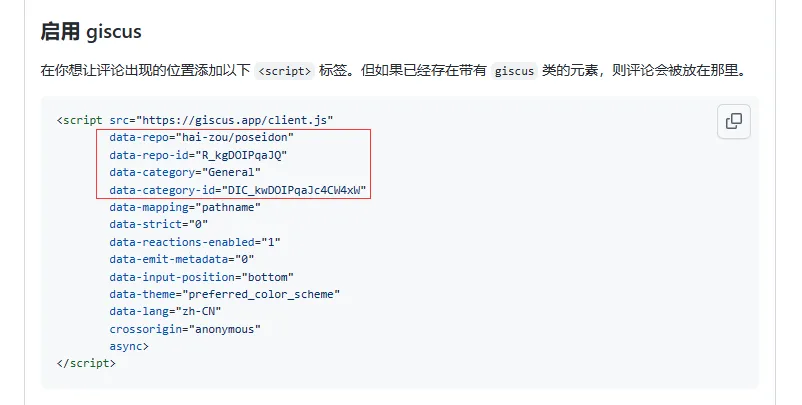
获取
data-repo,data-repo-id,data-category和data-category-id这四个属性![获取属性]()
使用
支持 React、Vue 和 Svelte 中使用 giscus,可以参考giscus 组件库
本文以 Vue 为例
bash
npm i @giscus/vue封装一个 comment.vue 的组件
vue
<template>
<Giscus
id="comments"
repo="hai-zou/poseidon"
repoId="R_kgDOIPqaJQ"
category="General"
categoryId="DIC_kwDOIPqaJc4CW4xW"
mapping="pathname"
term="Welcome to component!"
inputPosition="top"
theme="light"
lang="zh-CN"
loading="lazy"
/>
</template>📮邮件订阅